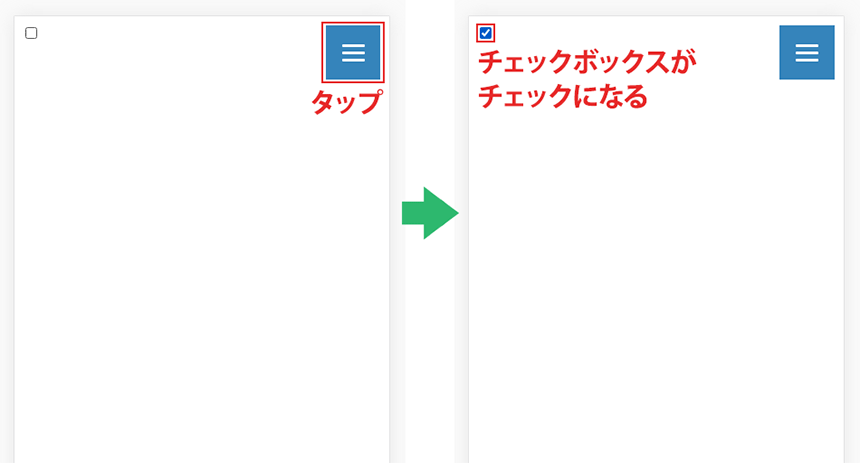
これだけです! 深く考える必要はありません。 むしろ、これを指定しないとタッチではactiveとhoverは反応しないんです。 ちなみに、定義内容を確認してみます。 ontouchstart 属性とは、スマホ等で当該要素が触れられた際に発生するイベント (割込)で実行するクライアント側 アニメーション効果を付けないのであれば、inputtype="checkbox"onoff の高さのところを消して display none;。inputtype="checkbox"onoffchecked でも高さを消して display block;とすれば。アニメーションは無いですが高さに合わせて自動で開閉するようにはなります。CSS の touchaction プロパティは、タッチ画面のユーザーが要素のある領域をどのように操作できるか パンおよびズームのジェスチャーは有効にしますが、ダブルタップでのズームなど、標準外の追加的なジェスチャーを無効します。 アニメーションの

アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends
タップ アニメーション css
タップ アニメーション css- CSSでアニメーション! 「animation」と「keyframes」の使い方のおさらい animation プロパティは指定できる値を見てもらうと分かりますが、 transition ととても似ています。 animation で指定できる値(プロパティ)は以下のとおり。 この内、 duration 、 timingfunctionSearch the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking for




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan
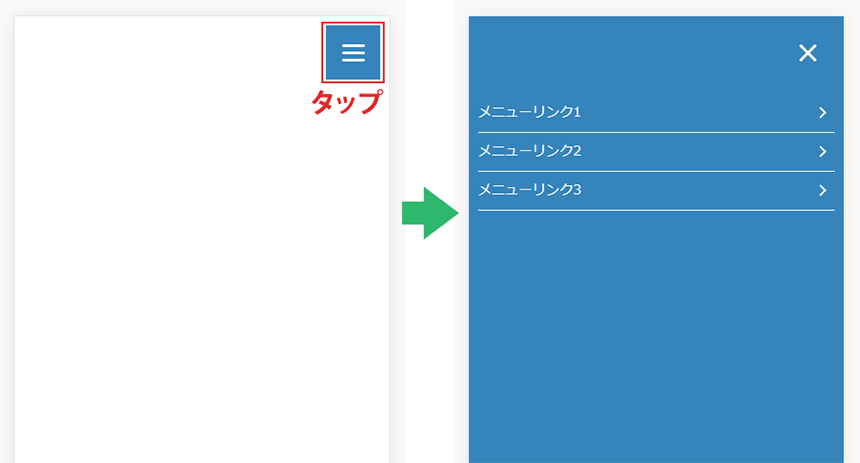
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below To review, open the file in an editor that reveals hidden Unicode characters 線を描くアニメーション 縁の線を描いていくアニメーションも、cssで表現することができます。 ホバー時に動くように作成しましたが、スクロールして画像が出てきた時に動き出すようにするとよさそうです。 \オンマウス or タップ/See the Pen 511 ドロップダウンメニュー(上) by 動くWebデザインアイディア帳 () on CodePen 768px以下で動きを変更しています。PCの場合は「HTML」ボタンを押して「Result」を全画面にし、動きをご確認ください↑
CSSの lineargradient を使うことで、 蛍光ペン風のマーカー を引くことができますね。 そのままでも使えますが、今回は マウスホバー時にマーカーを引くようなアニメーション を実装してみました。 以下のDEMOにマウスカーソルを当ててみてください。 (スマホの場合はタップ) ホバーすると蛍光ペン風マーカーが引かれます。 ホバーすると蛍光ペン風マーカーが引か CSSで要素の奥行回転アニメーションを実装します 回転させる要素、今回は簡単な正方形をCSSで描きます square { width 100px; ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーションはあまり タッチ タップ したときの位置座標を取得する Graycode Javascript タップ アニメーション css
アニメーションエリアをタップ(またはクリック)すると、 これらの事を踏まえて記述したCSSのアニメーション部分のみを抜き出すと以下のようになります。(記載したCSSコードでは、webkit, mozなどのベンダープレフィックスは省略させていただき CSSだけでアニメーションのエフェクト付きのモーダルウィンドウを作成するサンプルです。 CSS CSS3 JavaScriptが苦手、あるいは使えない状況でも、モーダルの表現が可能です。 探すと素っ気ないモーダルはあるのですが、アニメーションの演出が付いている コピペで使うマウスオーバー時のhover cssエフェクト28選 これまでにもCSSに関する様々なエフェクトを紹介しましたが、今回はマウスオーバー時のアニメーションに関する良さげなものをピックアップしてみました。 関連 使える! CSSアニメーション 選




魅せるスマートフォンサイトを実現 Css3アニメーション ブック For Iphone Android 外間かおり 本 通販 Amazon




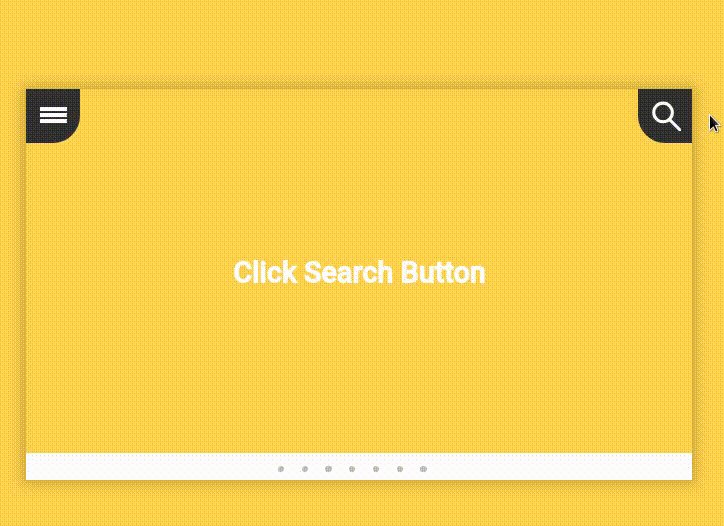
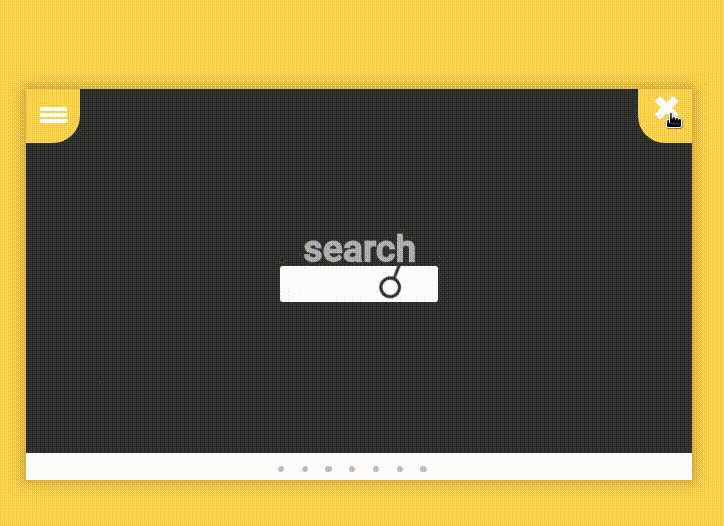
おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その1 デシノン
} アニメーション時間をtransitionで指定して(単位はs秒)マウスホバー時に実行するあニメーションを設定します square { width 100px;} } webkittaphighlightcolor を活かしたいなら括弧の中に何か入れて下さい。 擬似クラスactive はマウスでクリックしている場合かスマートフォンでタップしている場合に有効になります。 このactive が解除された時にアニメーションを発生させるために、有効な時は backgroundsize 100%;として小さくしています。




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




Css3で文字やメッセージをふわっと表示させるアニメーションを実装する Free Style
Test { @include hover() { color red; 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか? CSSだけで実装! 画像をクリックしてポップアップ表示する方法 公開日:18年09月03日 更新日:18年09月03日 HTML・CSS基本やコツ こんにちは。 ビータイズのWeb職人まいたけです。 今回は、なんとCSSだけで簡単にポップアップを表示する方法をご紹介します。 JavascriptやCSSのプラグインも不要なので、環境を選ばずサクサク利用できます。 少しだけ難




移ろいゆくアニメーションを表現するcss Transition について解説 Hpcode えいちぴーこーど




ホームページでありがちなアニメーションをwebflowで実現してみる Hpcode えいちぴーこーど
} } include でmixinを呼び出し、文字色を赤にします。 scss Copied!Test { @include hover(true) { color red; スマホでタップ! 色変わる! もくじ 実装サンプル 実装サンプル(リンクじゃなくてもok) さいごに 実装サン 続きを読む cssローディングアニメーション実装サンプル集




押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ




Css スイングする画像をcssで作ってみる Cssアニメーション Mlog
CSSアニメーションの基礎知識 改めてCSSアニメーションとは 11年6月にFirefox5がCSSアニメーションに対応したことを皮切りに、GoogleChrome、Safari、iOS、Androidなど次々に各ブラウザがCSSアニメーションに対応するようになりました。 CSSアニメーションを利用することによって自由度の高い動きを表現できるようになり、Webデザインに一役買っています 動きのあるおもしろい効果をCSSで手軽に作れたら便利ですよね。 そう思っている方のために、今回は以下の3つをご紹介します。 hoverの特徴と使い方 hoverとセットで使えるプロパティ6選 hoverを使ったCSSアニメーション2選 また、記事で紹介しているコード流行のあの表現 サンプルのトップに戻る 流行のあの表現 ホバー/タップでアニメーションします ロングシャドウ(13年ごろ〜) Neumorphism(ニューモーフィズム)(年?〜)




Animate Css クリックでアニメーションさせる方法 ヨウスケのなるほどブログ




ボタンの波紋エフェクト クリック位置を中心に Css Javascript ササビーのブログ
CSSアニメーションで実現! コピペで使えるマイクロインタラクション マイクロインタラクションは、ボタンのタップやポップアップの表示、フォーム入力時のアテンションなど、ユーザーの行動やトリガーによって起こるアクションです。 単なるCSSフラットなデザインに使いたい!タップ時の新しいエフェクト「波紋」のアニメーションを実装するテクニック コリス 222 users; 更新サイトでアニメーションを実装するとなると、以前はjavascript等を使用しなければならなかったり小難しいイメージがありましたが、最近ではcssのみで簡単に実装することができます。 「CSS Animation」というもので、cssについて勉強したことがある方の中には目にした、耳にしたこと




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret



Css 左右に行き来するアニメーション 使えるuiサンプルギャラリー Kipure
新年あけましておめでとうございます🎍 今年もよろしくおねがいします さて、時々見かけるようになったスクロールが出来ることを示す画像。 スクロールボタンとも言います。 ヒーローイメージ(ファーストビュー)として画面いっぱいになるほど大きな画像や動画を設置しているサイト CSSで使えるおしゃれすぎるボタンデザインをまとめてみました! codepen から引用しています おしゃれすぎるプロのボタンデザイン・アニメーションまとめ! コピペで実装 工夫の仕方がプロ! こだわりが強いアニメーション付きボタンを集めました シンプルながらも個性的なものなので、取り入れやすくユーザーにインパクトも与えやすい!CSSのみでもボタンにおもしろい動きを演出することができるようになったのですね。 数年前まではjQueryを使用しないといけなかったのが、CSSだけでエフェクトをつけられるのはとても効率的になりました。 そこで今回は、HTMLとCSSをコピペして演出できるHoverエフェクトを155個ご紹介します。 あなたのWebサイトのデザインに合うものを見つけ出して、ぜひ実装してみ




もっと詳しくなりたいeasing Adobe Xdのauto Animationとcss Transition 気ままにデザインブログ




Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ
リンクなどをタッチした際に背景がグレーになる webkittaphighlightcolor 用に分岐してます。 scss Copied!




Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media




実例あり 現役コーダーが魅せるcssアニメーションとデザインの考え方 実装方法 東京のweb制作会社 クーシー Coosy




Cssコード付き Ctaボタンに効果的な簡単ホバーエフェクト 東京のweb制作会社 クーシー Coosy




Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip




100 見たことない 完全オリジナル ハンバーガーメニューのcssアニメーション33選 解説付き Laptrinhx




Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog




Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



3




おもしろい すごい Css検索boxをコピペで使える アイコンタップ型 その2 デシノン




これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends ホワイトハット




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




テクノロジー系で使えそうなjsとcssで表現されているアニメーション ファイブスターコーポレーション




Css Transformの4つの動作でjavascriptを使わずにアニメーションさせてみた Web制作日記




Svgでcssアニメーション Sumi Note




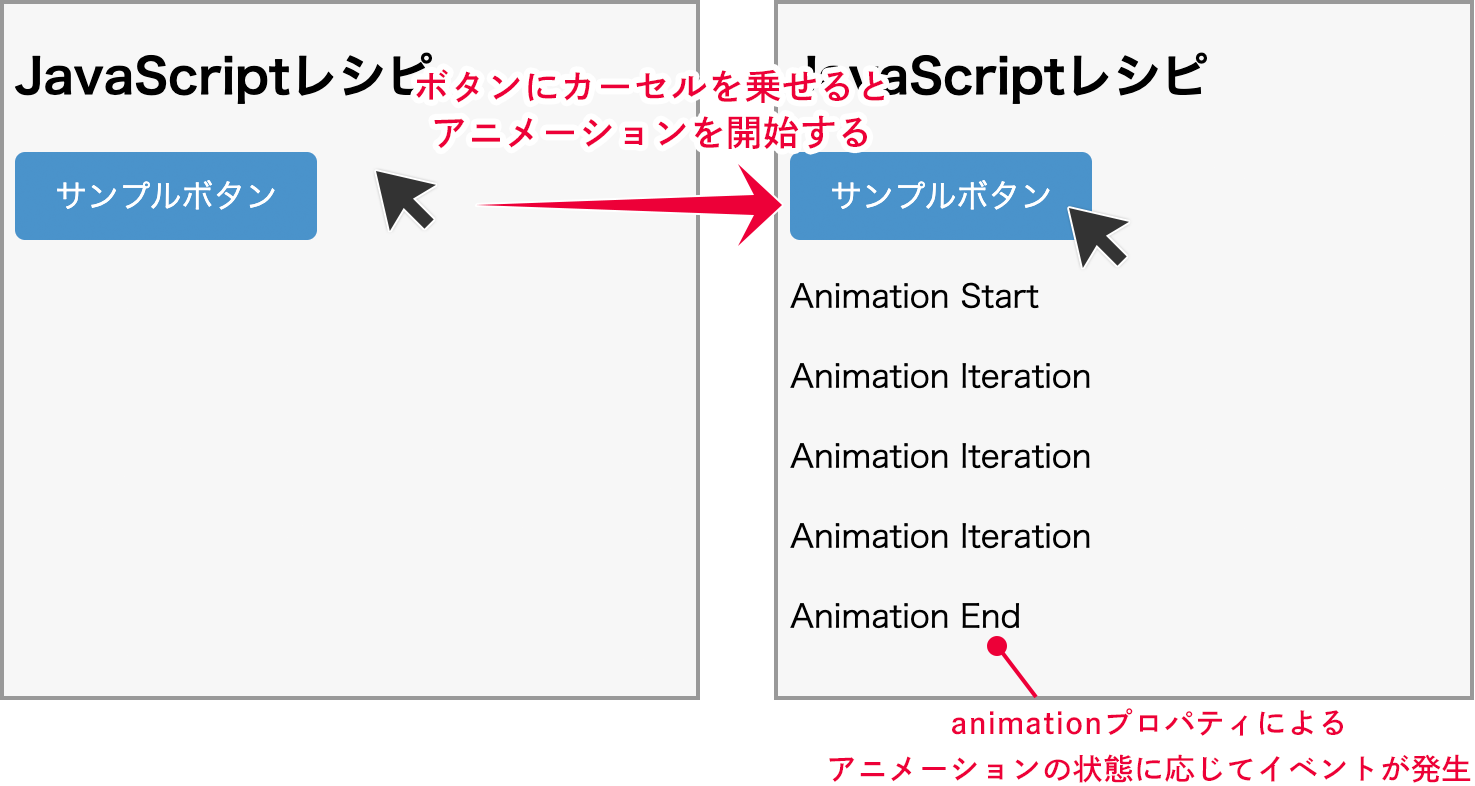
Cssのanimationプロパティによるアニメーションが実行されたときに処理を実行する Graycode Javascript




Cssアニメーション コピペで簡単 ふわっと表示するフェードインの導入方法 キラペット Com




コピペだけでcssアニメーション Ecサイトでそのまま使えるスライダーマテリアルデザイン3選 マテリアルデザイン Css アニメーション スライダー




Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット




ぬるっと動く Cssホバーアニメーション7選 コピペあり Gatch Site




Animation Delay 効かない場合 Css 遅延表示 遅れて表示アニメーションの作り方 デジマースブログ




Css100 Keyframesを使ったループさせても違和感のないアニメーション集 ポケサイズム




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




Cssだけで作るアニメーション付きドロップダウンメニュー スマホ対応 Analog Studio




Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス Aqua News Matome




Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス



Vueとcssとtypescriptでシューティングゲーム ネコメザシアタック を作ったのでソースと解説 Qiita




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ




Cssアニメーションで実現 コピペで使えるマイクロインタラクション Ics Media




Svgを動かす Cssアニメーション クリッピングマスク 波 線を描く 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




Css スマホでリンクをタップした時に色を変える方法 125naroom デザインするところ 会社 です




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Uiデザイナー必見 動きが面白い 目を引くこと間違いなしのcssアニメーション集part1 Webdesignfacts




Javascript不要 Cssだけでハンバーガーメニューを実装する方法 ビジネスとit活用に役立つ情報



Css3アニメーションで心地良いモーションを作る 1 Pixel サイバーエージェント公式クリエイターズブログ




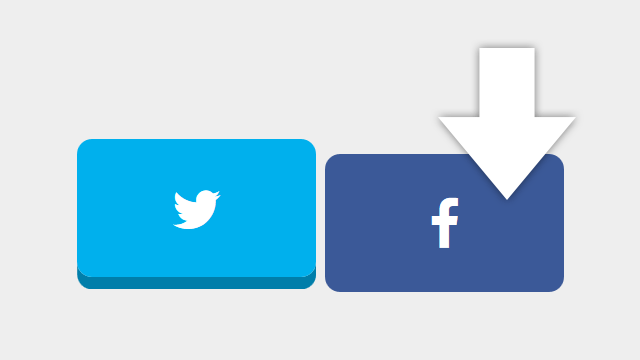
Cssでボタンを押したときに沈むようなデザインにする方法 ディレイマニア



様々なハンバーガーメニューのcssアニメーションが実装可能な Hamburgers バンクーバーのうぇぶ屋




すぐに使えるアニメーション系ライブラリ15選 ホームページ デザイン制作のawesome 加古川 姫路 明石




Css デスクトップ スマホ対応 浮かんだり光ったりアニメーションするボタンを簡単に実装できるスタイルシート コリス




Svgのアニメーションはcss3で実装するのがよさそう スターフィールド株式会社




アニメーションがすごい Cssリスト型メニュー 横アイコンのみ デシノン




Css レスポンシブ対応 サイドバーをアニメーションでスライド表示 非表示させるテクニック コリス




Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets のご紹介 Webデザイン参考記事まとめアプデ




スマホのhover対策を解説 Pcと同じcss効果を実現 Pengin Blog




年中期のwebアニメーション実装の全容と方法70選 Qiita




かっこいいcss検索boxがコピペで実装できる 虫眼鏡クリック型 デシノン




Cssだけで実装できる 日向坂46風ホバーエフェクトボタン 教えて おねだーりん




Css マウスオーバーでボーダーが要素の形に沿って表示されるアニメーション Into The Program




Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット




Webサイト向けcssアニメーションライブラリ25選 優れたツールとフレームワークで制作時間を節約 Seleqt セレキュト Seleqt セレキュト



画像を使わないでcss3で様々なローディング用アニメーションをつくってみよう Html5でサイトをつくろう




ビデオ解説付 Cssとsvgで手書き風のアニメーションを作る方法 Linksbase




Cssで本の表紙を開くようなアニメーションをつける Webutubutu




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート




ホバーすると表裏が反転するカードをcssで実装する方法 Webdev Tech




ボタンをクリックしたときにアニメーションさせる Designmemo デザインメモ 初心者向けwebデザインtips




使える Cssアニメーション 選 Sonicmoov Lab




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




Cssでアニメーション Animation と Keyframes の使い方のおさらい Hpcode えいちぴーこーど




すごい おもしろいアニメーションのcssヘッダーがコピペで使える デシノン



Webロケッツマガジン




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Angular Animations カードフリップアニメーションを作成します




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ



ページ遷移時におしゃれなアニメーションをつけるjqueryプラグイン Animsition Skuare Net




Htmlとcssだけ 要素の表示 非表示を切り替える方法




Ui改善にキラリと役立つ Svgアニメーションの作り方まとめ Ics Media




簡単なスクロール出現アニメーションを数行のjsとcssで実装する ライブラリなし Web K Campus Webデザイナーのための技術系メモサイト




Css アニメーションで動く見出しをcssで作ってみる Mlog




コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab




ホバーすると表裏が反転するカードをcssで実装する方法 Webdev Tech




要素を拡大 縮小させるcssアニメーションサンプル One Notes




Cssで実装できる 魅力的なボタンデザイン用サンプル テクニック30個まとめ Photoshopvip




Pixijsでスマホブラウザゲームのタップした場所に画像表示実装方法 Iwb Jp




Css Javascript 花火その4 クリックで打ち上げる連続花火 Little Strange Software




Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld ボタン デザイン デザイン ウェブデザイン




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Css フラットなデザインに使いたい タップ時の新しいエフェクト 波紋 のアニメーションを実装するテクニック コリス




Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Css Css3 で ローディングアニメーションを作る方法 Cssスニペット Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ




Cssを使って記事内に蛍光ペンのアニメーションを表示させる方法を解説 コピペで簡単 最新ガジェット 家電 ドローンレビューブログ Norilog ノリログ




アニメーション特集 3 Cssアニメーションライブラリ21年まとめ Fastcoding Blog




コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip



No comments:
Post a Comment