仕組み ⇒ アニメーションをする画像を1コマずつ並べ、1枚のPNG画像で書き出し、CSSでコマ送りをして動かす。 動かすきっかけを作りたい場合はJavaScriptで制御する。 長所 ⇒ アニメーションの開始や繰り返しといった動きをCSSやJavaScriptを使って外部からアニメーションのついた広告作成は素人では作成が難しい印象をお持ちの方が多いと思いますが実際に使ってみるとデザインの良し悪しはありますが、意外と簡単です。Google Web Designerでは HTML5に関する知識がなくとも試すことができ、簡単なものであれば5分~10分ほどで作成することができます。CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEB

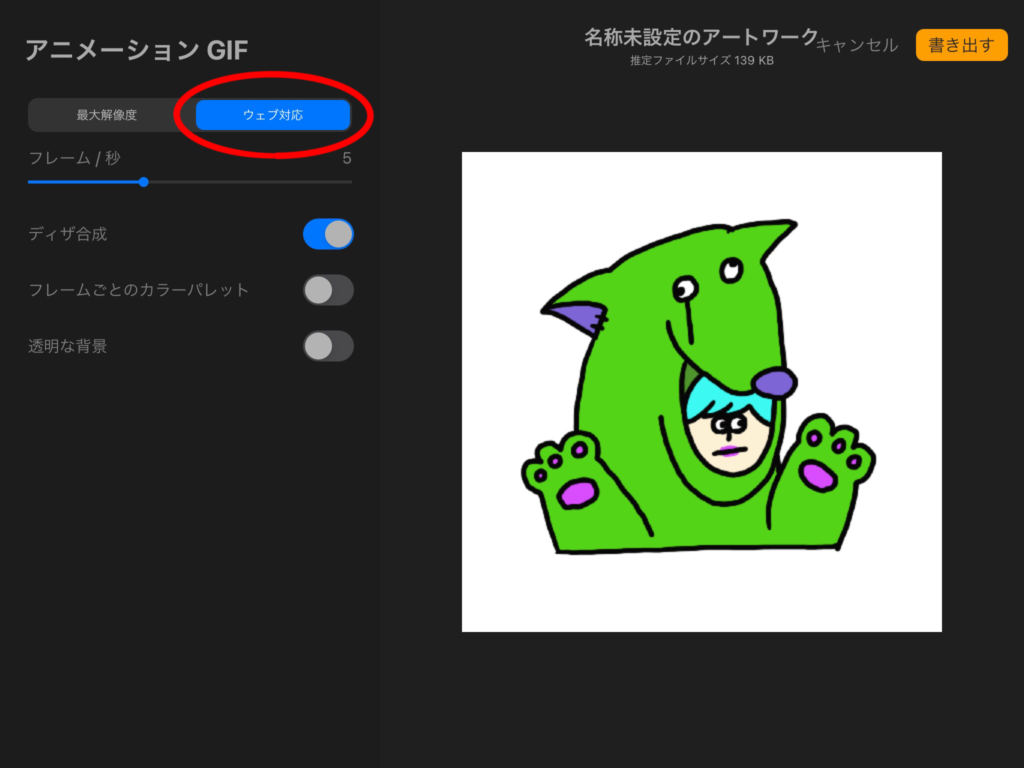
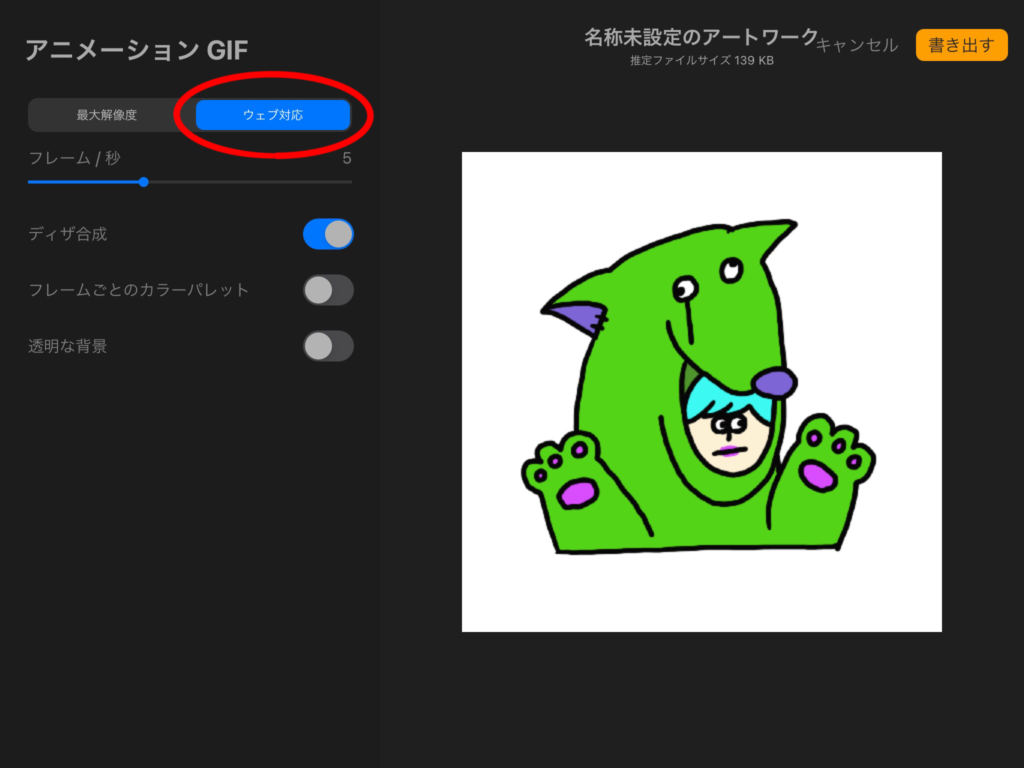
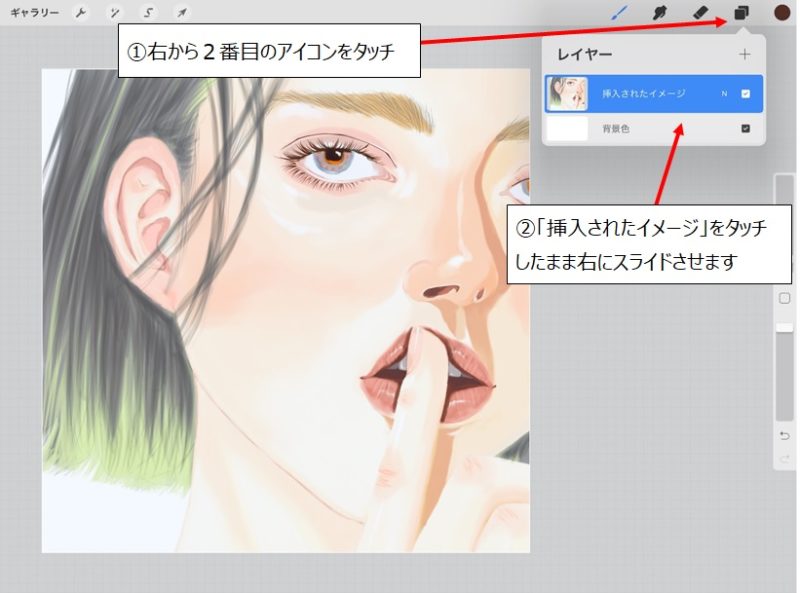
Procreate でアニメーションを作る基本 初めに知っておくべきこと うーたみイラスト
Web 背景 アニメーション 作り方
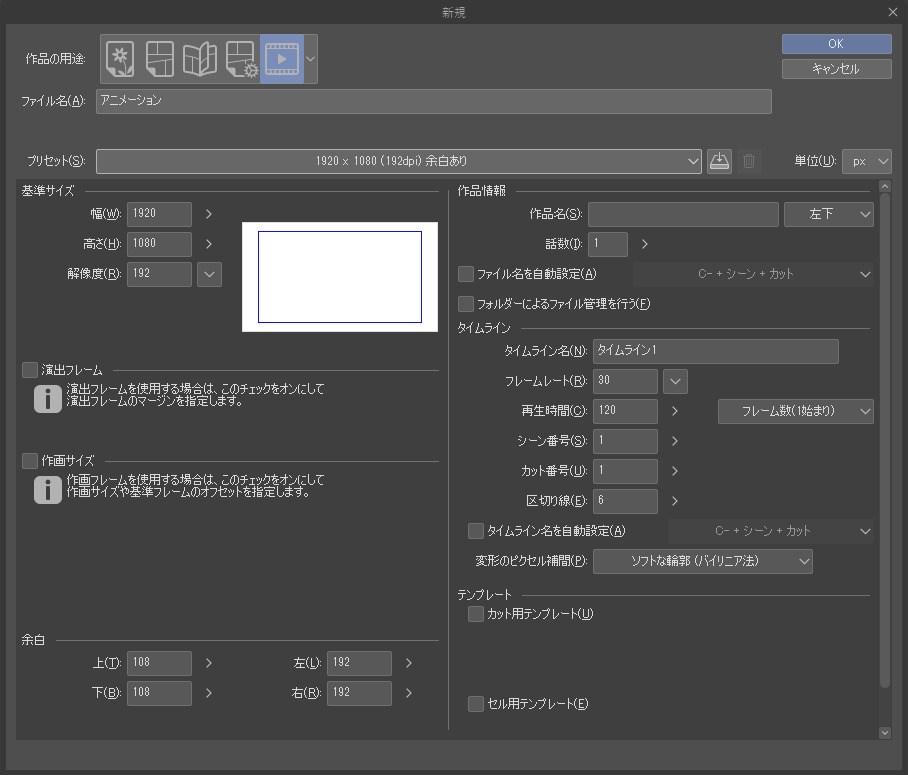
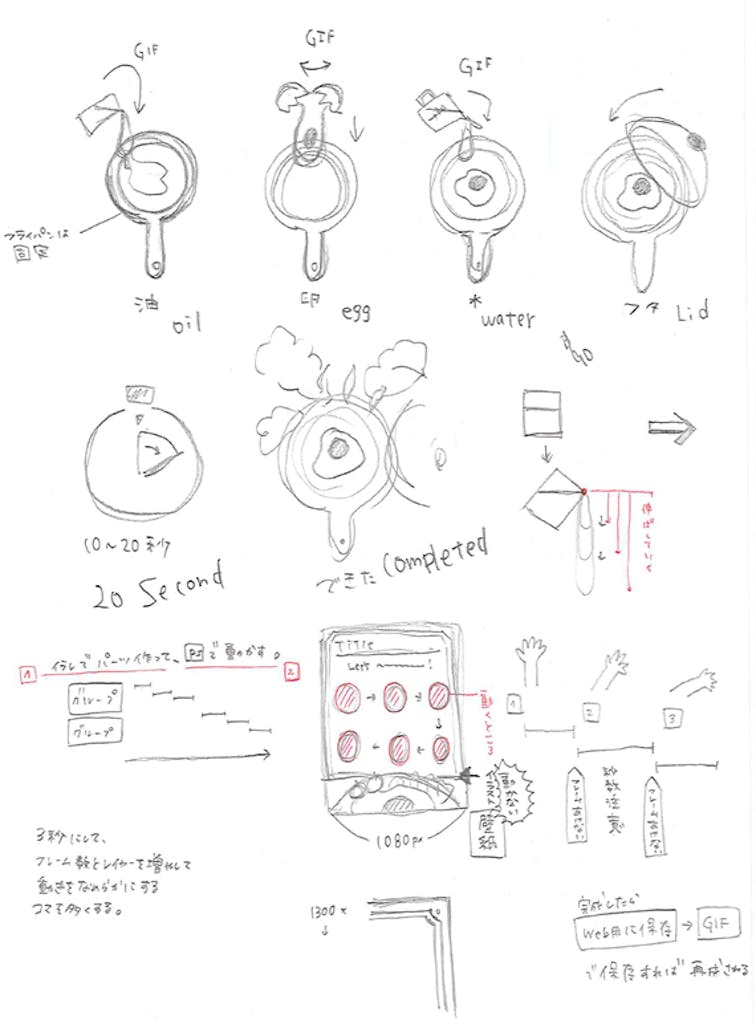
Web 背景 アニメーション 作り方-パラパラ漫画のようにコマ送りで複数の画像を組み合わせてGIF形式のアニメーション画像をつくる。 作り方 ① 動かすコマを、画像制作ソフトを使ってコマ数分作る。 カンバスサイズは全てのコマで同じサイズにし、画像を少しずつ動かしてコマ数分を動く画像の作り方_Step001 素材を用意する 動く画像(アニメーションGIF)を作るためには、まず素材が必要です。 イラストでも、写真でも、動画でもなんでも大丈夫です。 今回は、素材の種類や目的に応じて3パターンの動く画像の作り方を解説します。




色々なパターンの点滅するcssアニメーションサンプル集 One Notes
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy &グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSS はじめは画面下に配置されたナビメニューを、スクロールに応じて画面上でSafety How works Test new features Press Copyright Contact us Creators
背景画像作成 シンプルな背景画像を作成できるWebアプリ(全て無料のフリーソフト)です。 作り方も簡単!色とサイズを指定して自由にカスタマイズできます。 オプション選択後に「画像を作成する」ボタンをクリックしてください。 手順2:webでgifアニメーションの動きを設定すAnimation bgColor 10s infinite;JPGなどの画像をパソコン画面にはめ込んだモックアップを作りたい場合には、MockDropなどのサービスを使うことで簡単に作れますが ⇒ わずか10秒でパソコン画面のはめ込み画像が作れるMockDropの使い方 しかし、 GIFアニメーション(動く画像)のモックアップ画像 が作れるサービスは今のところ
アニメーション・動画を自分で作る場合には、下記のような作り方があります。 1パラパラ漫画タイプ 「パラパラ漫画のような作り方」 2パーツ分割タイプ 「背景と動作対象物など複数のパーツに分割して動きが必要な部分だけ動かす作り方」 3背景画像作成 シンプルな背景画像を作成できるWebアプリ(全て無料のフリーソフト)です。 作り方も簡単!色とサイズを指定して自由にカスタマイズできます。 オプション選択後に「画像を作成する」ボタンをクリックしてください。繰り返しループする背景アニメーションを作りたいサンプルのコードが欲しいjQueryなしで動くCSSのコードってないの? その悩みを解決します。 CSSだけで動く背景アニメーションの作り方をサンプルコード付きで公開します! jQueryやJavaScriptは使いません。




Procreate でアニメーションを作る基本 初めに知っておくべきこと うーたみイラスト




ループする背景の作り方 After Effects Youtube
そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS動く背景パターンのつくり方 mooograph /2/16 今回は動く背景パターンの作り方について解説しています! それぞれ特徴のある3種類のエフェクトを使ってとっても簡単に作る方法です。 ちょっとしたブリッジやアイキャッチ、バナーなどに使えると思いCSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ




背景に動画を使ったwebサイトの作り方 Webクリエイターボックス




アフターエフェクト 背景のアニメーションに合わせて文字を反転表示させる表現の作り方 初心者 Youtube
これがパワポ! ? プロが作るかっこいいアニメーションデザイン 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみてアニメーションホームページの作り方 jQueryやjavascript、CSS3を使用することで、滑らかで美しい、動くアニメーションホームページを作ることができます。 ボタンアニメーションの作り方 ボタンアニメーションは、基本的にはCSS3のみの使用で実装可能です。Ui改善にキラリと役立つ! svgアニメーションの作り方まとめ ics media;




ウェブサイト制作に欠かせない アニメーション人気テクニック4つまとめ Photoshopvip




1 Ae 星がパーティクルでキラキラ光るカラフルな背景画像 季節のイラスト By クレコちゃん
背景アニメーションの作り方 まずは、単純に1色を使って背景を変化させるアニメーションを作ります。 body { background #3bb7f9;Codrops /上記アニメーションの作り方 ユニークな Web デザインを次々とリリースする Codrops で公開されている CSS アニメーション例です。1 枚の写真を 4 分割し、CSS animation の slideOutUp や transition の opacity easeinout などが与えられています。④カメラワークで背景を動かす アニメーション・トレーニング #4 by ClipStudioOfficial CLIP STUDIO PAINT Ver1914対応 CLIP STUDIO PAINTのアニメーション機能を使って、アニメーションを作ってみましょう!この講座は、はじめてアニメーションを作る




Css 波線の背景の作り方 Into The Program



Webロケッツマガジン




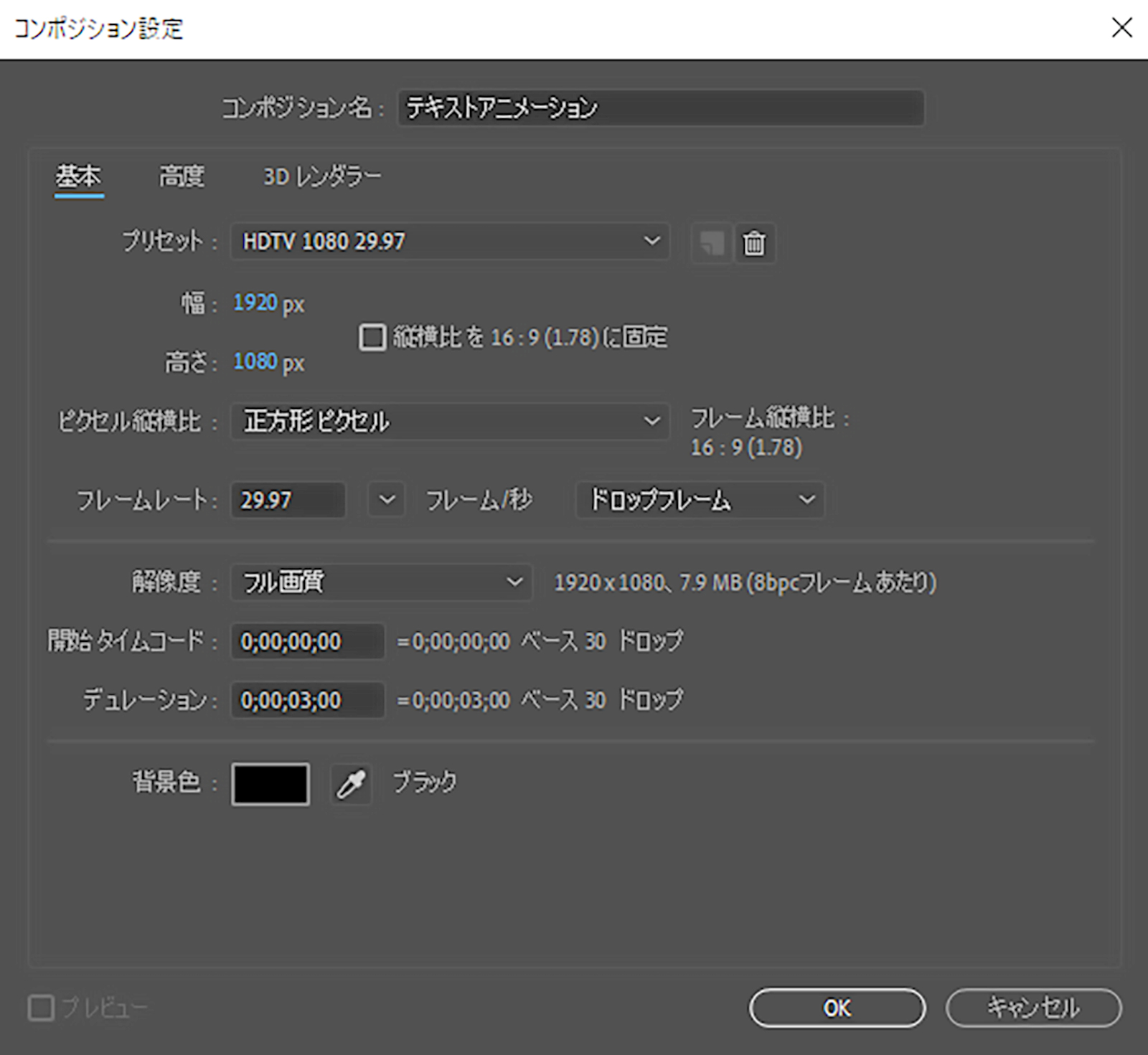
重厚感のあるテキストアニメーションの作り方 後編 三晃印刷株式会社 サービスのご案内




Ae初心者用 流れる線の背景 流背の作り方 はやしま備忘録




Apngでイラストやアイコンを動かそう Adobeanimateの使い方 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ




パララックス効果が秀逸なwebサイト 作り方まとめ



1




Aeでつくるps3のxmbの背景に流れる波 ウェーブ のようなアニメーション 波ウェーブ 波 アニメーション




アニメーション機能の基礎知識 アニメーションの作り方 1 By Clipstudioofficial Clip Studio Tips




無限スクロールする背景のcssアニメーションサンプル One Notes




これは使える 動くwebデザインアイディア帳 でwebアニメーションの基本を身に付けよう Web Design Trends




事例 Webサイトに動きをつける方法と注意点 Webマーケティングメディア Grab




Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog




カメラワークで背景を動かす アニメーション トレーニング 4 By Clipstudioofficial Clip Studio Tips




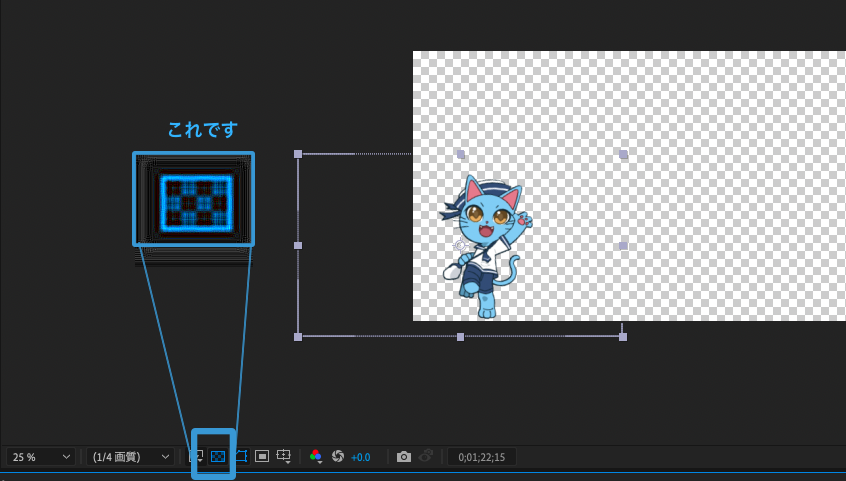
After Effects 初心者でも出来るおしゃれな背景の作り方 Freesoftconcierge




新卒デザイナー職 魅せるポートフォリオの作り方 Vol 3 アニメーションデザイナー Uiデザイナー編 Cygames Magazine サイマガ




そのテンプレートそのまま使ってない オリジナリティを意識したアニメの作り方 ビジネスアニメ制作ツール Vyond




躍動感のあるアニメーションサイトを作成するための6つのポイント大公開




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




ゼロから学ぶadobe After Effect アニメーションの背景透過素材の作り方 Vermuda




Live2d 1 背景アニメーションの作り方 鯉のぼり編 リトルビット株式会社 Youtube




簡単 ホワイトボードアニメーションの作り方 Vyond背景 テンプレートの種類 ファイナンス ホーム 人物の変更方法とシーンのカスタマイズ方法も Harublog2




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事



1




Gifアニメーション 動くwebデザインアイディア帳




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




アニメーション動画の作り方 初心者でも操作しやすいツール 動画作成に必要なコツを紹介 ココナラマガジン




ループする背景を使って動きを表す方法 ビジネスアニメ制作ツール Vyond




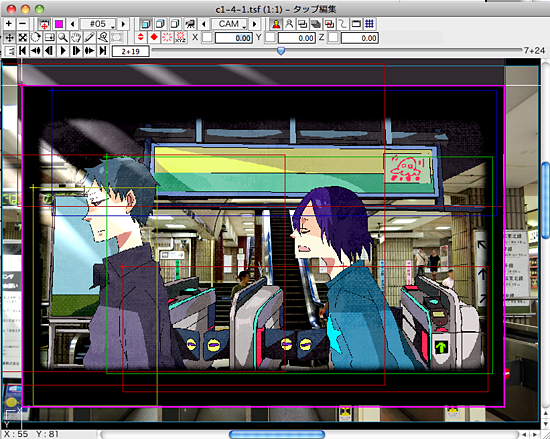
第5回 編集2 背景を動かす Retas Studioで作る 自主制作アニメ Retas Studio 使い方講座 Clip Studio 創作応援サイト




ゼロから学ぶadobe After Effect アニメーションの背景透過素材の作り方 Vermuda




Cssアニメーションを活用した有名企業のwebサイト制作事例を紹介 Ferret




ファーストビューの動きが面白いwebサイト Webクリエイターボックス



背景画像




手書き風ロゴアニメーション 動くwebデザインアイディア帳




プロクリエイトを使って簡単なアニメーションを作る手順を画像付きでまとめてみました ネコドシブログ




アニメーション特集 4 Javascriptアニメーション基本 作り方まとめ Fastcoding Blog




ゴーストボタンの背景を左から右へ受け流すアニメーション実装方法 ホバーアニメーション Push Tokyo




色々なパターンの点滅するcssアニメーションサンプル集 One Notes




誰でもweb上でリアルに動くhtml5アニメーションを製作できる Animatron Studio を使ってみた Paiza開発日誌




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




アニメ作成ソフト 使い方 オリジナルの背景を作る方法 Animedemo Vol 5 Youtube




Clip Studio クリスタ で出来る簡単アニメーションの作り方 お絵かき図鑑




パララックス効果が秀逸なwebサイト 作り方まとめ




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ




簡単6ステップ 写真からアニメ風の背景を作成する イラスト マンガ描き方ナビ




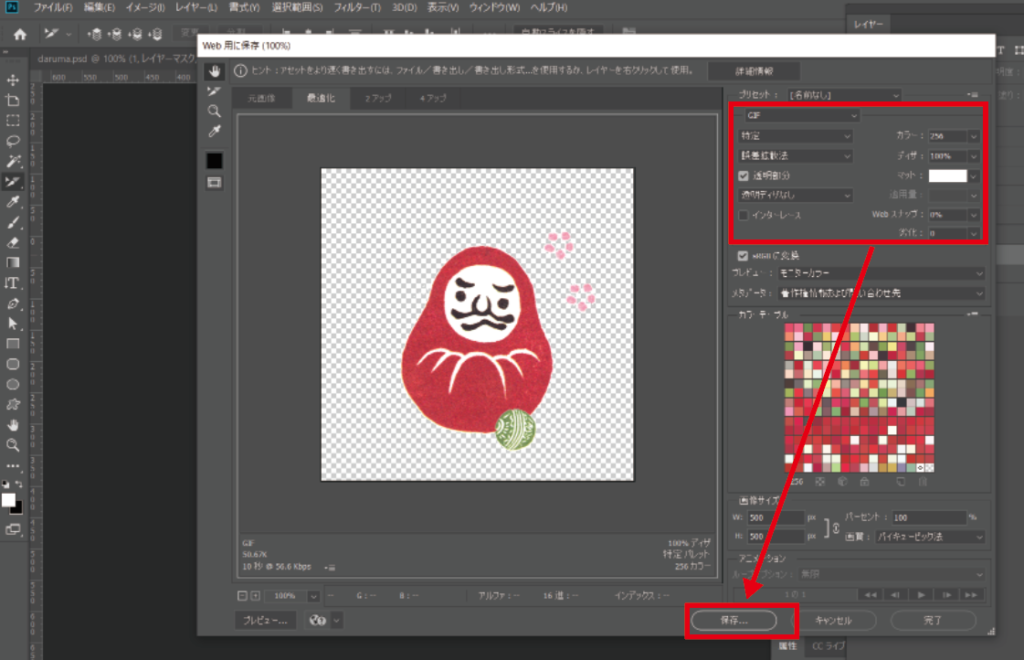
簡単すぎる Photoshopでつくるgifアニメーション Acワークスのブログ




アニメーションで魅せる Cssボタンデザインのサンプルコードまとめ Web Design Trends




動く ホームページ制作でアニメーションや動画を取り入れる方法まとめ 株式会社リースエンタープライズ



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




アニメーション特集 2 Cssアニメーションの基本 作り方まとめ Fastcoding Blog




Cssでアニメーションを作るには Cssアニメーションの作り方 基礎編 ビジネスとit活用に役立つ情報




きれい 軽い 背景透過 のアニメーションを作る Tomono Tech Blog




パワポ で簡単 Gifアニメーション画像の作り方 Mikke




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




動きで魅せる Web制作の参考uiインタラクション アニメーション38個まとめ Photoshopvip




スクロールすると背景が動くwebページを作る Apple風のかっこいいサイト作り Part1 洋梨日記




初心者のお子様でも大丈夫 スクラッチで簡単なアニメーションの作り方 おしえて やない先生




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Apngを使って美しいアニメーションを実装する方法 ホームページ制作 大阪 インフォメーションメディアデザイン株式会社




簡単 ホワイトボードアニメーションの作り方 Vyond背景テンプレートの種類 1 テキスト 編 Harublog2



アニメーションスタンプの作り方と売り方 漫画家がlineで販売してみる




After Effects モーショングラフィックスっぽいパターン背景 Vook ヴック




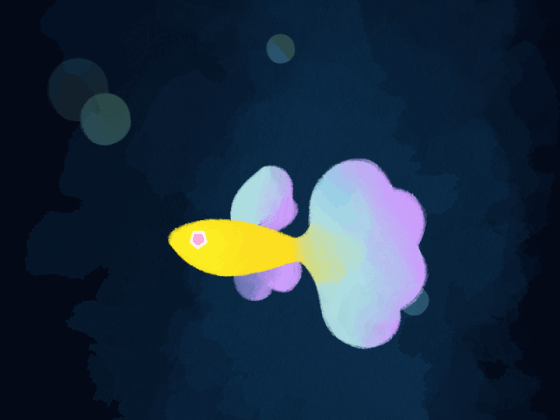
簡単にできる旗と煙のアニメーション Mooograph




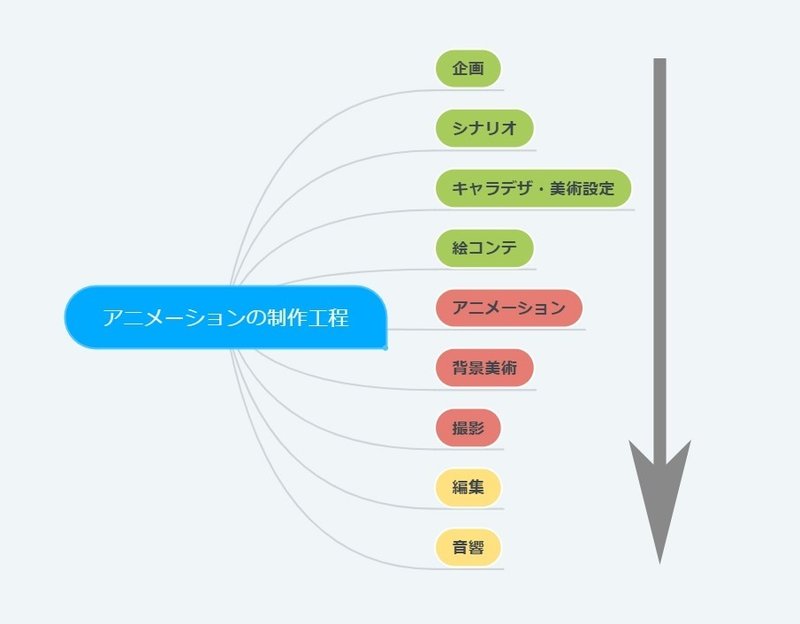
アニメの作り方講座 アニメーションの制作工程を知ろう 吉川菜津 Note




アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム




After Effects 文字を書き順通りに徐々に表示させるアニメーションの作り方 Unorthodox Workbook Blog




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Css キラッと光るボタンの作り方 目立つボタンでクリック率を向上させよう Into The Program



Css スプライト画像をstepsでアニメーションさせる方法 作り方 株式会社オーツー スタッフブログ




Webアニメーションはlottieがオススメ 基本の使い方完全ガイド 年版 Photoshopvip




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




動く背景パターンのつくり方 Mooograph




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




Css 背景グラデーションの作り方とおしゃれなデザイン例 Jajaaan




これがパワポ プロが作るかっこいいアニメーションデザイン




作り方 1枚絵をアニメーションでループさせる方法のメモ よわい動画屋さん Booth




Photoshop トゥイーン機能を使って滑らかなgifアニメを作る方法 Blog 株式会社エムハンド




Cssではじめるクリエイティブコーディング パーティクルアニメーション 株式会社lig




アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム




背景が透明な透過gifアニメを作成する簡単サイト フリーソフト不要




Cssで背景を斜めにデザインする方法まとめ Fastcoding Blog




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




ファーストビューの動きが面白いwebサイト Webクリエイターボックス



Css




Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan




背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス




Cssだけでアニメーション実装 ローディング編 株式会社lig




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




ページ遷移のアニメーションの作り方と参考事例10選 Web幹事




Gifアニメーションでインフォグラフィックを作ろう




動く動画背景の作り方 無料ソフト9vaeきゅうべえ Dnjiro S 9vae Blog



No comments:
Post a Comment