仕組み ⇒ アニメーションをする画像を1コマずつ並べ、1枚のPNG画像で書き出し、CSSでコマ送りをして動かす。 動かすきっかけを作りたい場合はJavaScriptで制御する。 長所 ⇒ アニメーションの開始や繰り返しといった動きをCSSやJavaScriptを使って外部からアニメーションのついた広告作成は素人では作成が難しい印象をお持ちの方が多いと思いますが実際に使ってみるとデザインの良し悪しはありますが、意外と簡単です。Google Web Designerでは HTML5に関する知識がなくとも試すことができ、簡単なものであれば5分~10分ほどで作成することができます。CSSアニメーションバックグラウンド12選 WebDesignFacts CSSアニメーションで動く背景に! CSSアニメーションバックグラウンド12選 動的なWEB

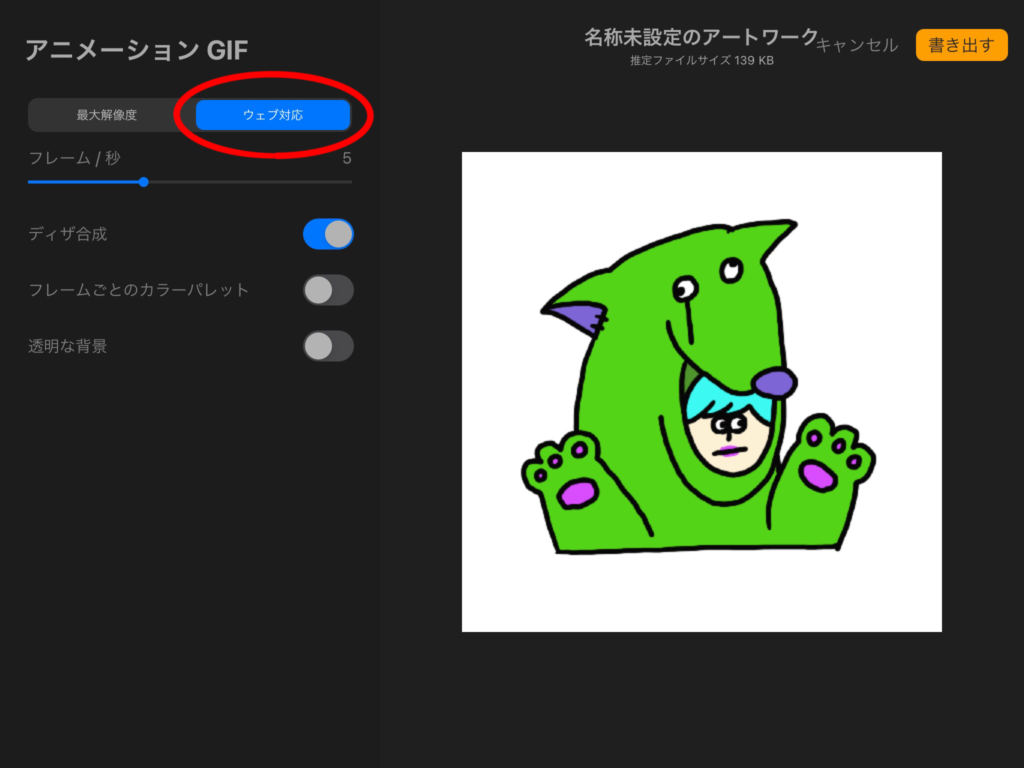
Procreate でアニメーションを作る基本 初めに知っておくべきこと うーたみイラスト